原标题:如何包装自己的作品
主要分享以下这三个点:①纯文字包装技巧 ②单个页面排版布局 ③视觉元素包装技巧
01 纯文字包装技巧
顾名思义就是作品集中的这一页都是文字,没有视觉元素、页面等等。纯文字的页面包装更考验我们的排版是否足够稳、层次与层级之间是否明确不混乱。
在作品集中,此类页面主要用在目录页、设计规范页面、开头结尾文字介绍等。接下来我们通过案例来详细看看其中都有哪些包装小技巧。

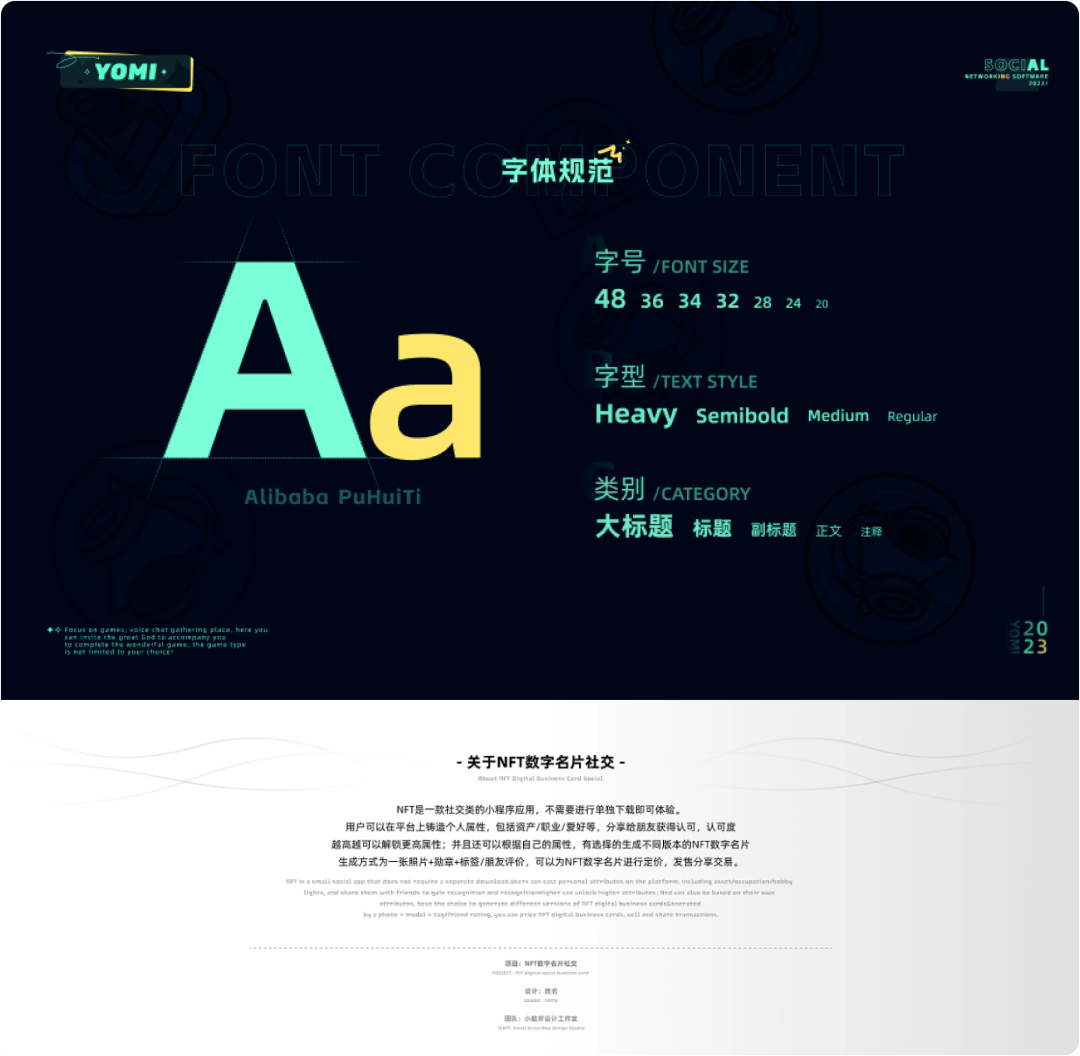
这两个页面很明显可以看出只有文字,那我们在包装的时候,就要表现层级、层次以及亲密性原则这三个点。
1.层级
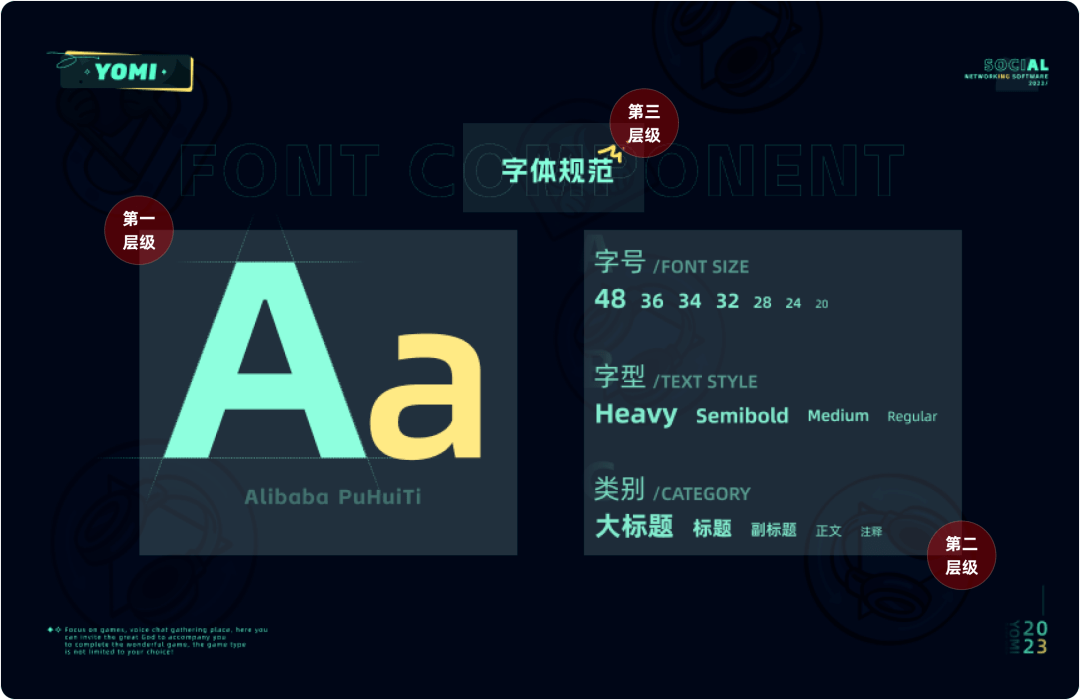
层级是我们包装的第一步。一张页面一定要有主有次,要一眼就可以看出明显的层级关系。“Aa”是主,也是第一层级;“字号/字型/类别”和“标题”是次,分别是二、三层级。

同样,我们也可以看出第二个案例也是分出了三个大的层级:
层级关系明确后,接着要从层级里面继续分层次。
2.层次
层次这个知识点在我们 今年2期作品集打卡课程 中有讲到,前面分享的公众号文章 《这个项目我包装了3天3页,还是没整明白,被老板说了! 》 中的第五大点也有提到文字部分可以加哪些层次(具体内容大家可以点击跳转链接进行知识点回顾)。

“Aa”这个点,首先它本身就有一个大小写的对比,但我觉得层次不够大,想让它明显点,那就把字号对比再拉开一些,还不够?那就给“a”加个颜色!这层次是不是也就出来了,一个点中就有两个基础层次,再加上下面的虚线以及下面的英文,这一块是不是就足够丰富了。学会这一点,你是不是也能举一反三试试呢。
3.亲密性原则
理清层级和层次之后,就要用到亲密性原则,每块信息都要紧密关联。
我们结合案例分析一下,如果你包装的页面是这样:

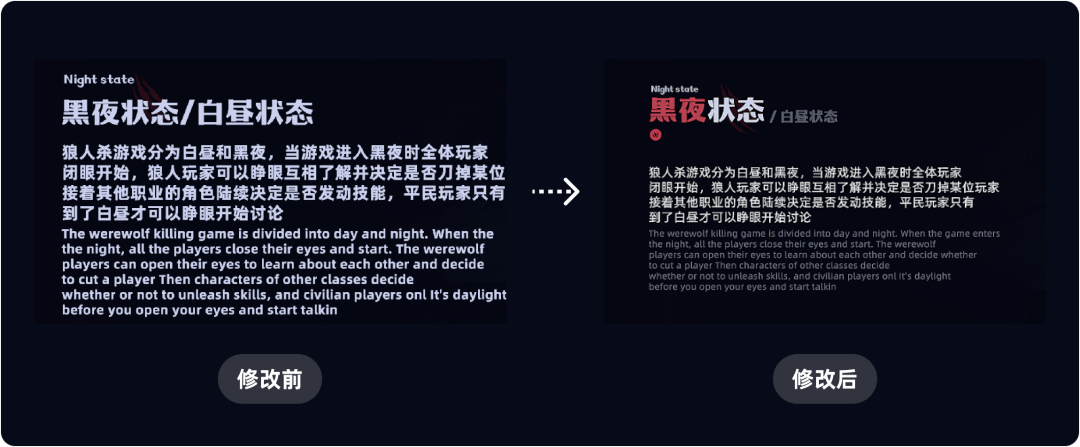
很明显可以看出右边文案都挤到一起去了,区分不开很乱,没有运用亲密性原则。乍一看都不知道谁和谁有关联,好像都有联系,又好像关系都没那么明显,整体就显着信息杂乱。那我们优化之后对比看一下:

通过字号与数字的关联、字型与英文的关联、类别与标题的关联,很明显能看出文字信息之间的关联性。
02 单个页面排版布局
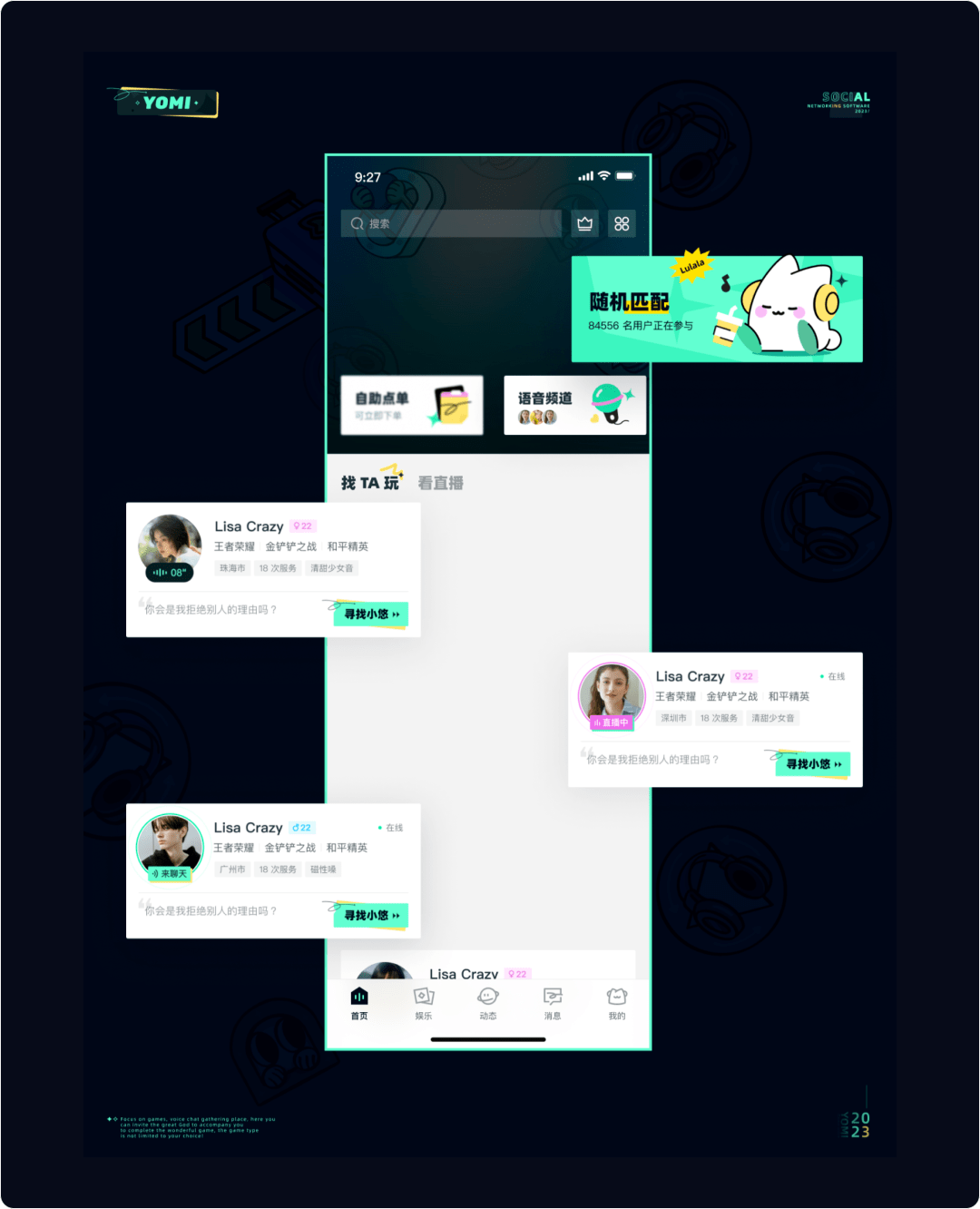
单个页面想要包装的好看,就需要一些小技巧了,以下面这张图为例。

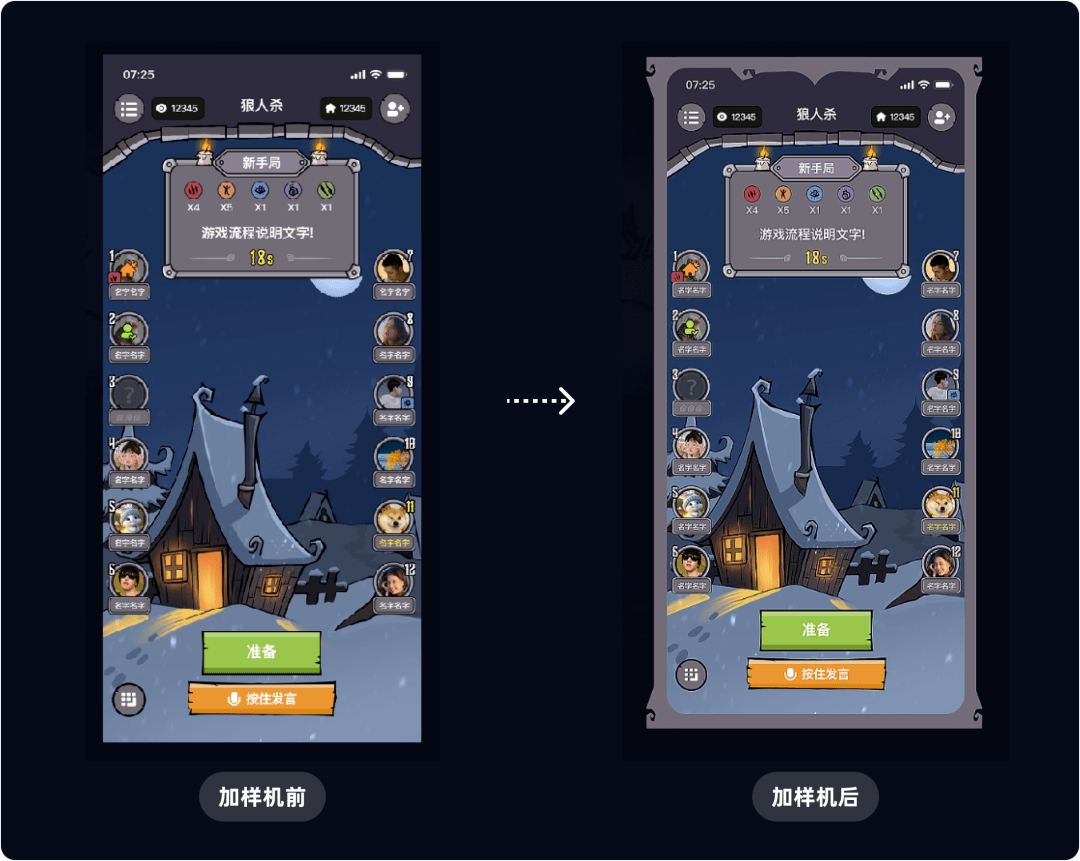
1.加外轮廓
我们在包装一张界面的时候,若只是单纯的将一张图放上去就会显得很平,毫无设计感,也不好看;那如果我们根据整套界面的风格,给它加个外轮廓,瞬间就不一样了,设计感十足:

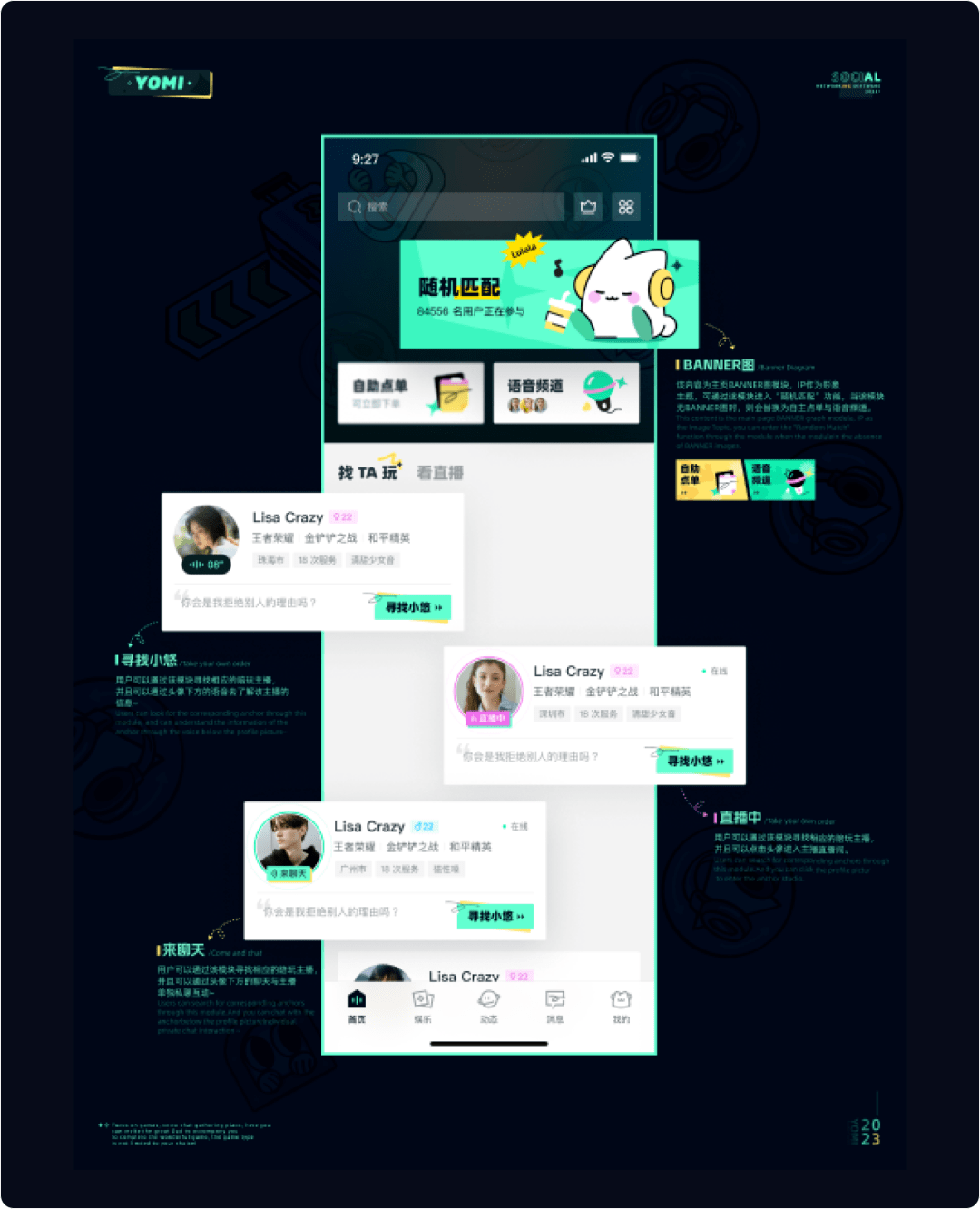
2.加修饰文案
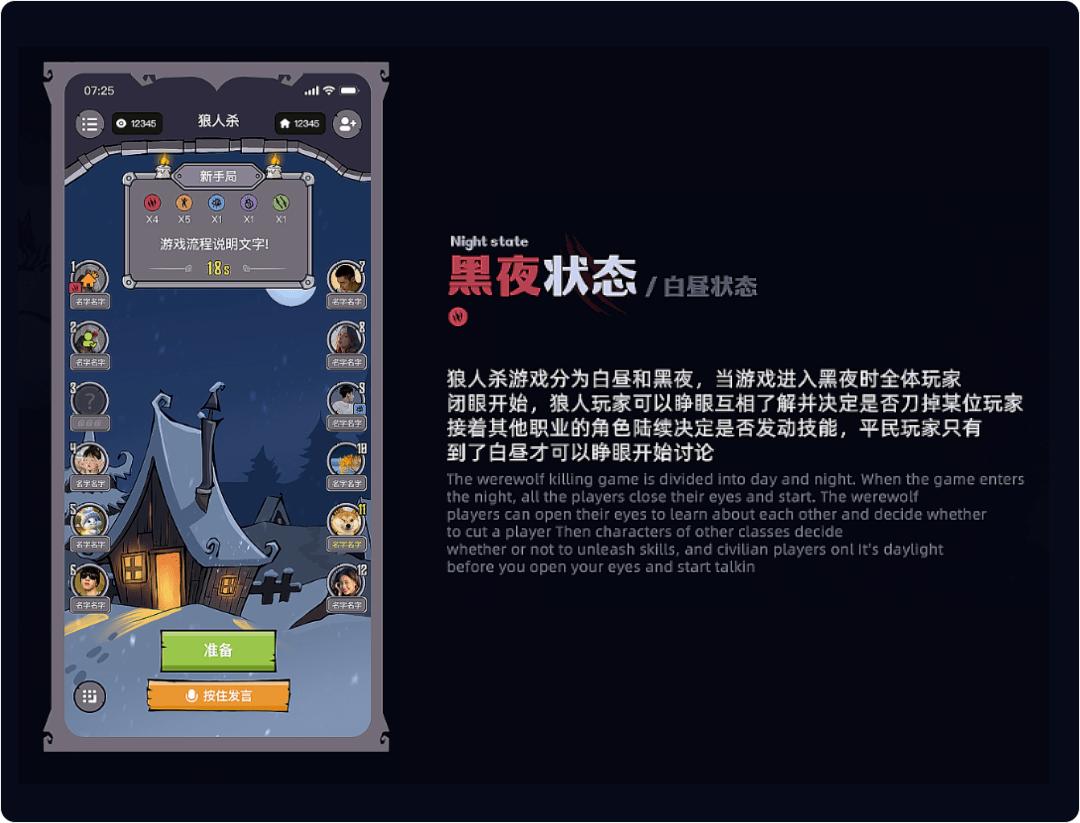
给界面“穿了衣服”之后,第二步就是加一些修饰性的文案,起到辅助衬托的作用。那文案信息部分一定要注意一个点,那就是“信息层次细节比信息的文案更重要”。
无论是我们看别人作品集或者面试官看我们的作品集,相信绝大部分观者都不会去很细的看作品集里的文字内容,更看重的是这些文字信息的基础排版。

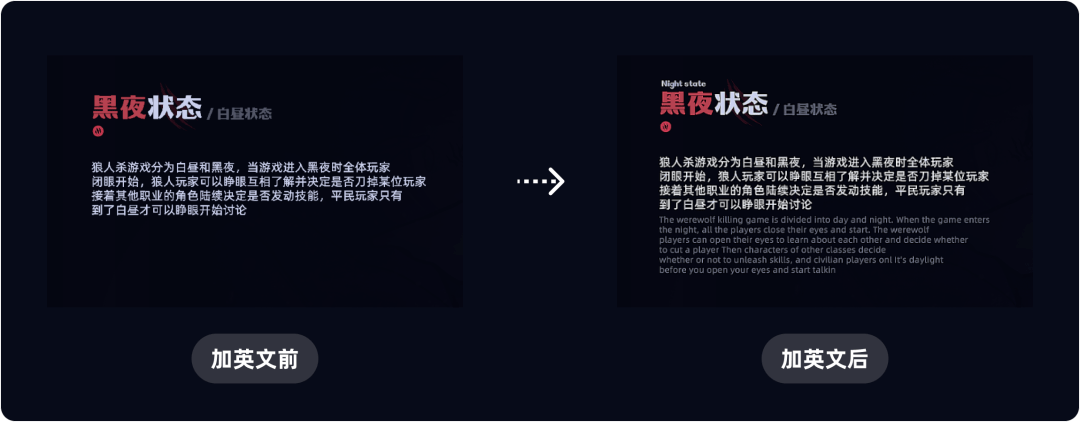
将文字信息中的标题、文案、英文层次拉开。
在这里提一嘴,如果觉得信息太少,又怕使用元素点缀后会很乱,那最好的办法就是放英文,也是我常用的方法!英文是最稳妥的修饰,既可以补充画面信息,又可以让画面变得饱满又高级。

3.细节放大展示
界面放上去了,修饰文案也加上了,但还是感觉有点空,再加点什么才能让整体更加饱满呢?

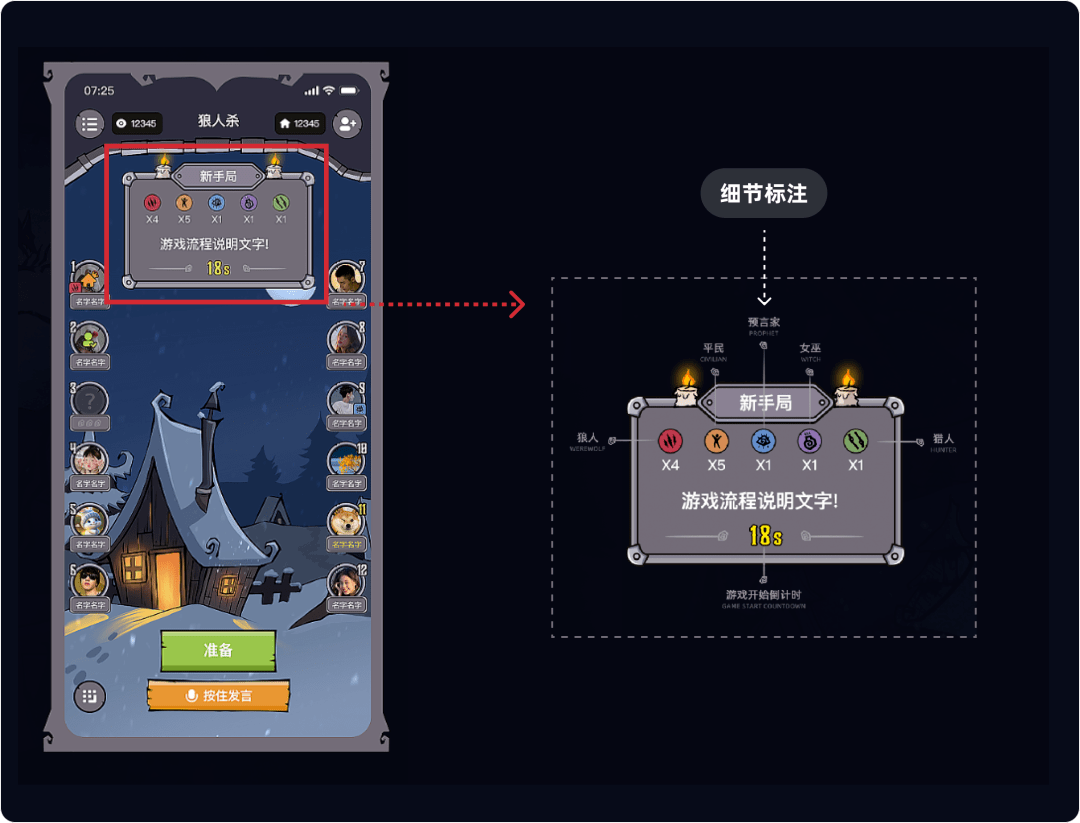
这个时候其实有一个很好的点,就是可以将界面中的元素进行放大展示,这种方式在作品集中也是经常会用到:

将展示的部分提取出来放大后,再对里面的小元素进行标注解释,更加丰富了细节,提高了饱满度。
4.拆分元素,打造空间感
除了上面的三点,我们可以再看一个案例,通过拆分元素来打造页面空间感!
当我们在拆分元素时,有两个注意点:
①一定不要让元素与元素或元素与界面相离过远,否则可能会让整个画面看起来很散,没有聚焦的感觉,就像下面一样:

②元素的摆放也要有节奏感的把控,例如长-短-长、短-长-短等等,文字信息也是同样。假如没有节奏,全部都并列统一对齐就不是很有设计感:

视觉元素拆分后,接着就是要让画面有前后关系,通过加投影、模糊或叠加等方式,打造画面空间感,看看页面包装后的效果吧:

03 视觉元素包装技巧
这一部分就是怎么让一个画面里都是视觉元素排的更有趣一些!每个人都有每个人的方法,可以无限发挥脑袋里的小创意,这里再说一下我的思路。
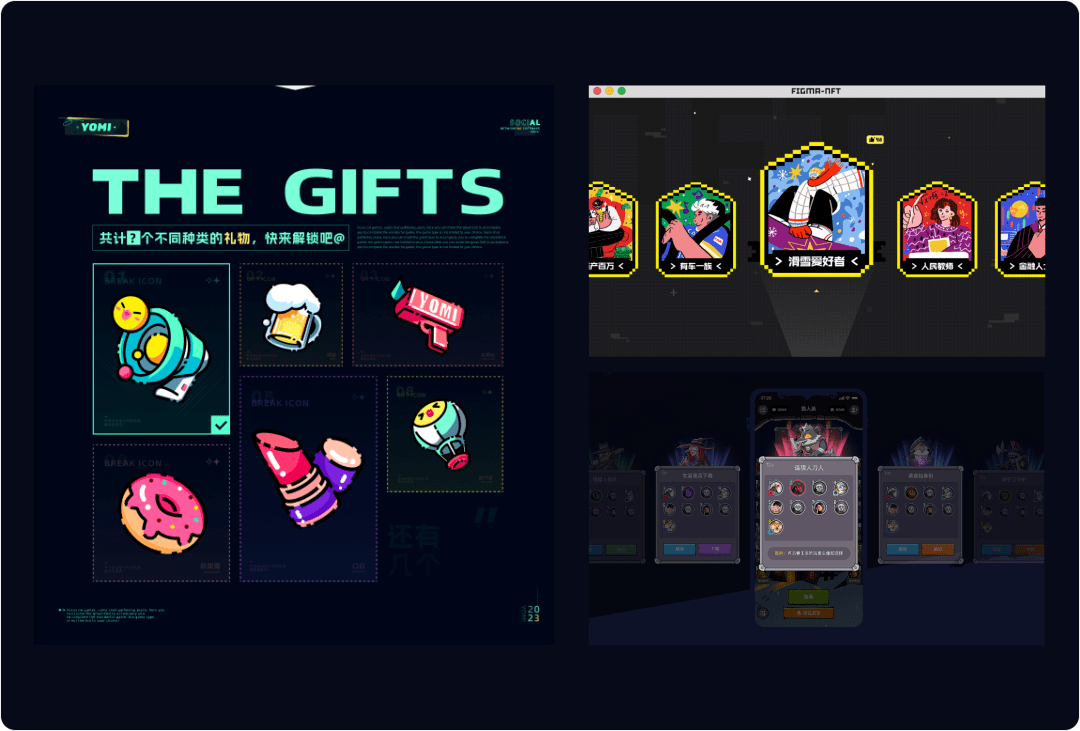
1.视觉再多,要有主次
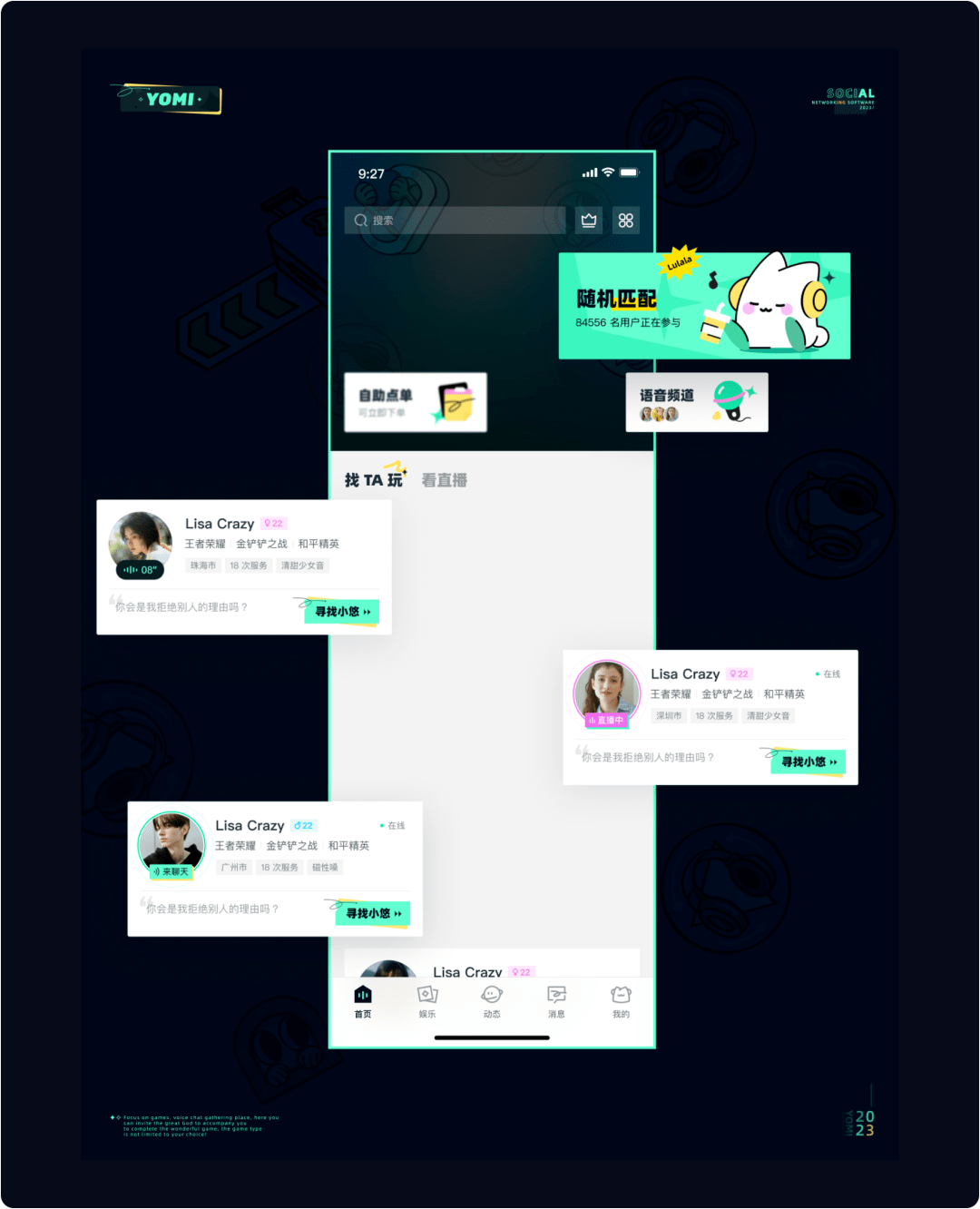
当我们一个页面里要展示若干个类似的视觉元素时,首先我们要挑出一个作为“老大”,然后其他都是“小弟”,至于如何进行布局,就可以根据个人去尽情发挥了。

通过让主元素放大凸显或者让其他元素弱化沉下去,又或者将主元素做出选中状态的样子,这些方法都是比较常用的一些~ 当页面有了主次关系、视觉中心,里面有再多的东西看着也不会很糟糕,当然,也不能乱摆。
2.没有主次,就要有差异化
主次是一种方法,那如果我就反骨,不想分个一二三四怎么办?那就让元素均匀排列,但是!在均匀中要打破一下节奏,稍微让其“乱”一下,有一个小小的差异化。
比如下图的表情包都是比较均匀的排列,看起来是不是没什么特点!
怎么打破节奏呢? 我们可以抽走一个,让它空着。
完全空,啥都没有也不行,像是缺失了一块不得劲。 那我们就可以用另一些元素去把这个位置补上,形状、文字、数字等等都可以,让它看着不那么空,同时又有了差异化。
这种方法也是比较好用,大家可以尝试用不同的方法去差异化的均匀排列,看看谁“乱”的更有创意吧~
总结
关于页面包装,每个人都有每个人的风格和方法,本文是我个人在包装时的一些小思考和技巧分享,不一定适用于每个项目,但是其中的思考点和逻辑应该都是大差不差,大家可以举一反三或者有更棒的思路和方法评论区分享出来~
好了,就写这么多吧,如果觉得有点用,可以点个赞鼓励一下,一起进步吧!
- END -
来源:菜心设计铺
关键词回复:(可见相对应知识文章)
印刷、名片、海报、logo设计、茶包装、色谱、折页、BANNER、吐槽视频、外卖餐饮、AV、报价、日式海报、版式、民国、软件、奥运、福利、简历、月饼、天猫、双十一、菜谱、红包......
学“废”了就点个赞
↓↓↓返回搜狐,查看更多
责任编辑:










